User Experience (UX) to sposób, w jaki użytkownik odbiera daną stronę internetową lub aplikację. Prosta w użyciu strona zapewni użytkownikowi przyjemne doświadczenie. Z kolei strona stworzona bez jasnego planu może zniechęcić użytkownika.
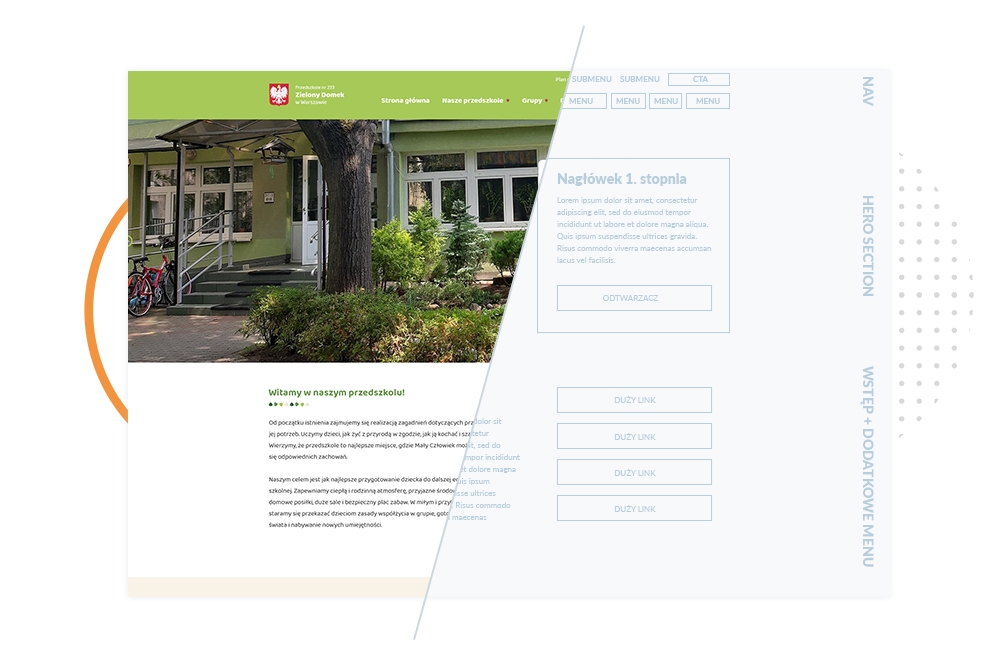
UX skupia się na architekturze strony, desktopowym i mobilnym układzie strony i przepływie użytkowników. W skrócie, UX skupia się na tym jak łatwa bądź jak trudna jest nawigacja użytkownika pośród elementów interfejsu.
User Interface (UI) dotyczy graficznego układu elementów danej strony czy aplikacji. Czynniki, jakie w sobie skupia to m.in. czcionki, pola tekstowe, przejścia, obrazy, animacje. W skrócie, wszystko co dotyczy wyglądu strony internetowej mieści się pod pojęciem UI.
Warto zwrócić uwagę na to, że UX oraz UI to dwie różne funkcjonalności. UI kręci się wokół układu graficznego, zaś UX jest doświadczeniem użytkownika podczas przeglądania stron internetowych.


UX i UI są kluczowe dla siebie nawzajem. Niewygodna w użyciu i skomplikowana w nawigacji strona internetowa (czyli kiepski UX) może zniweczyć nawet najlepszy projekt graficzny (świetny UI). Jednocześnie, niezależnie od tego jak prosta w użyciu i intuicyjna będzie Twoja strona (świetny UX), brak estetyki projektu graficznego (kiepski UI) może zniechęcić użytkownika.
UI jest częścią UX, ponieważ doświadczenie użytkownika na Twojej stronie zależy od jakości jego interakcji z platformą. Pierwszą rzeczą, z którą użytkownik wchodzi w kontakt jest interfejs. Zatem tworząc szatę graficzną, wpływa się na całokształt odbioru.
SEO oraz UX mają wspólny cel. Jest nim zaangażowanie użytkownika. SEO pomoże odbiorcy trafić na Twoją stronę, zaś UX będzie jego przewodnikiem, gdy już na nią trafi. Omówmy teraz kilka kluczowych czynników wpływających na skuteczność SEO oraz UX.
Kiedy znasz swoją grupę odbiorców, może to prowadzić do wysokiej klikalności Twojej strony, jeżeli jesteś na szczycie wyników wyszukiwania. Wszystko co znajduje się na Twojej witrynie, powinno być dopasowane do klientów oraz ich osobowości. Od kolorystyki po wiadomości, które będą wyświetlane.
Zrozumienie celów potencjalnych użytkowników, którzy mogą trafić na Twoją stronę z wyszukiwarki jest kolejnym ważnym celem strategii SEO oraz UX. Jeżeli Twoja witryna nie jest zoptymalizowana pod kątem doboru właściwych słów kluczowych, szansa na wysoką pozycję w wynikach wyszukiwania jest znikoma.
Pod tym pojęciem kryje się nic innego jak struktura strony internetowej. Można ją zwizualizować pod postacią diagramu - drzewa, którego kolejne węzły to podstrony. Z punktu widzenia SEO, dobra strona internetowa to taka, którą Google łatwo znajdzie i zaindeksuje. Linki powinny pomóc Google w nawigacji ze stron o wysokim znaczeniu do stron o niskim znaczeniu.
Projektowanie stron mając na uwadze urządzenia mobilne jest ważne z punku widzenia UX oraz SEO. Duża część ruchu sieciowego jest napędzana przez urządzenia mobilne. Strony, które nie są zoptymalizowane pod ich kątem nie będą miały najlepszego doświadczenia użytkownika.
Kampania SEO przyprowadziła odbiorców na Twoją stronę, jednak co sprawi że podejmą akcję? Można do tego doprowadzić poprzez wprowadzenie takiego projektu UX, który utrzyma uwagę odbiorcy i użyje elementów, które zachęcą go do podjęcia akcji.

SEO oraz UX/UI współpracują ze sobą od długiego czasu. Doprowadziło to do powstania SXO - nowej dziedziny, będącej połączeniem SEO z UX. Było to logiczne posunięcie, ponieważ wiele metod optymalizacji wpływa jednocześnie na ranking oraz interakcje użytkownika.
Spójrzmy na elementy SXO, które pomagają w zajęciu wyższych pozycji w wynikach wyszukiwania, jednocześnie zapewniając pozytywne doświadczenie użytkownika.
Nie ma nic bardziej irytującego niż zbyt długie czekanie na załadowanie się strony internetowej. Optymalny czas wczytywania nie powinien przekraczać 4 sekund. Dla stron związanych z e-commerce czas ten powinien być jeszcze krótszy - nie więcej niż 2 sekundy. W przeciwnym razie konwersja może spadać. Jeżeli strona internetowa i jej elementy nie załadują się w tym czasie, użytkownicy mogą wrócić do wyników wyszukiwania i wybrać konkurencję.
Podstawowe wskaźniki internetowe, czyli CWV (od angielskiego Core Web Vitals) to grupa trzech parametrów. W uproszczeniu, określają one czas załadowania pierwszego widoku, łatwość interakcji i wizualną stabilność strony. Niskie wartości CWV zwiększają ilość użytkowników opuszczających Twoją stronę. W związku z tym, Twoja pozycja w rankingu spada i zmniejsza szanse na konwersję.
Urządzenia mobilne składają się na około połowę ruchu sieciowego na świecie. Po tym, jak Google wprowadziło indeksowanie pod kątem urządzeń mobilnych, pytanie czy warto skupić się przy budowaniu strony na jej zgodności z urządzeniami mobilnymi stało się pytaniem retorycznym.
Twoja strona internetowa powinna być zgodna z różnymi urządzeniami i różnymi rozdzielczościami. Wszystkie treści powinny być przejrzyste, a elementy odpowiednio ułożone. W ten sposób Ty zyskasz przewagę w rankingu, a użytkownicy łatwość korzystania z Twojej strony na ich urządzeniach mobilnych.
Kwestia architektury była już poruszana we wcześniejszej części wpisu. Dla przypomnienia, architekturą nazywamy to, w jaki sposób strony są umieszczone na stronie oraz w jak są ze sobą wzajemnie połączone. Dla SEO ważne jest, aby strona była łatwa do znalezienia oraz zindeksowania przez Google. Dla UX/UI ważne jest to, aby użytkownik mógł szybko i łatwo znaleźć to, czego potrzebuje.
Dobrą architekturę można scharakteryzować ilością kliknięć, potrzebnych do przejścia ze strony głównej do strony docelowej. Użytkownicy zazwyczaj chcą dostać się do podstron poprzez jak najmniejszą liczbę kliknięć. Najlepiej, gdy każda ze stron będzie się znajdować o maksymalnie 4 kliknięcia od strony głównej.
Inne zasady dotyczące optymalizacji to m.in.:
Dobrze przemyślany projekt wpływa na zachowanie użytkowników i jest bezpośrednio związany ze skutecznością SEO. Taki projekt pomaga użytkownikowi znaleźć potrzebne informacje, przetworzyć je i wykonać docelowe akcje. Z kolei robotom indeksującym pomaga lepiej ocenić przydatność strony.
Ważne jest ustrukturyzowanie zawartości przy pomocy nagłówków. Podstawowe wskazówki w tym temacie to:

Na co dzień prowadzę projekty od pomysłu po realizację. Chętnie porozmawiam o Twoim i pokażę, jak możemy go wspólnie zrealizować.